Table of contents
- Introduction
- What Is Frontend Development?
- Why React Is More Famous as Compared to Angular and Vue?
- Why React Now?
- Future Of React
- Why ReactJS Is Better For Web Development?
- How To Learn React?
- ReactJS Features
- Building Blocks of React: - Components, State, Props, Keys, And Hooks.
- 1. ReactJS Components
- 2. React State
- 3. React Props
- 4. React Keys
- 5. React Events
- 6. React Hooks
- React Component Lifecycle
- Conclusion
Photo by Nikita Kachanovsky on Unsplash
Introduction
What is ReactJS? is the first thought that comes to mind.
React is a javascript library that is used for building great user interfaces.
It's open-source and maintained and developed by Facebook.
React is based on components, which means you can break the whole web app into small components, which gives us fast development and less bug in the application.
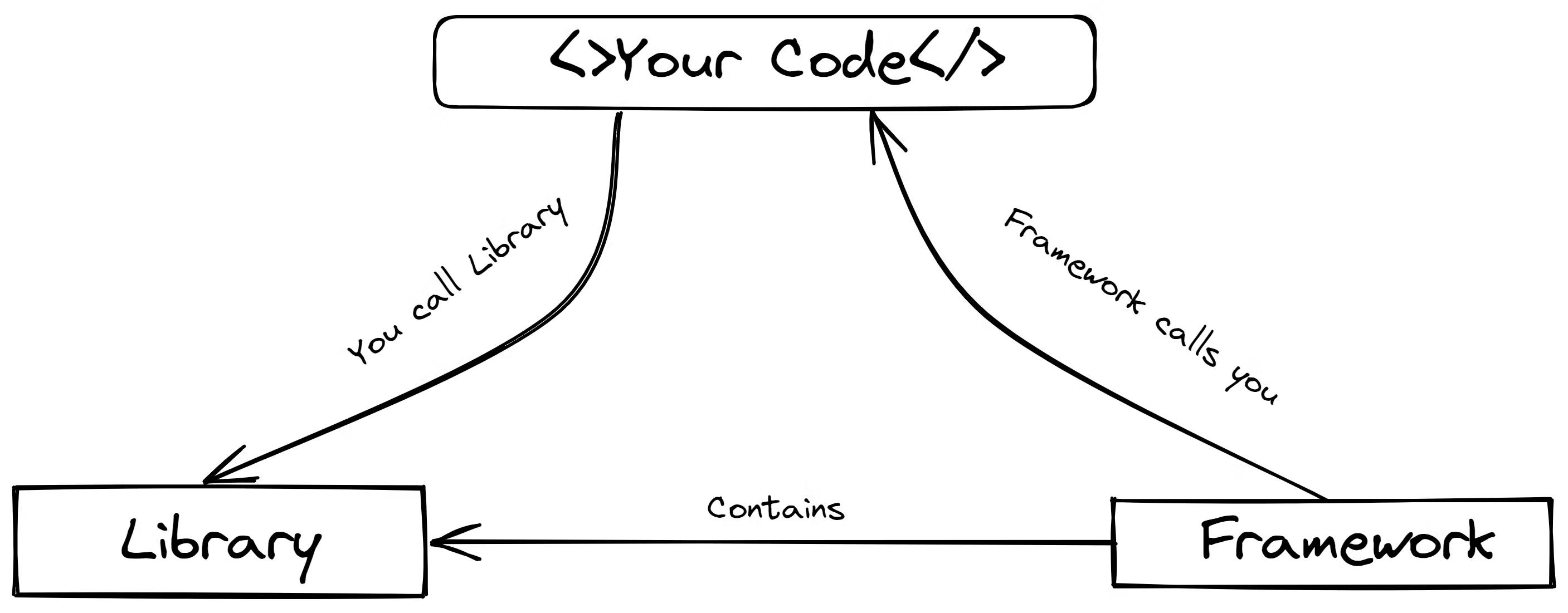
Many people call React a framework instead of a library.

But What is the Difference Between Library and Framework?

What Is Frontend Development?
Let's think of it as an interactable screen that produces some sort of event based on your activity.
For e.g., clicking a button, filling out a form, scrolling, and Animations.
It's also called client-side development. All things we see on the website are made of HTML, CSS, and JAVASCRIPT.
Why React Is More Famous as Compared to Angular and Vue?
Fast - React uses Virtual Dom to render the data. it compares the complete information with the previous state; if something has changed, only those will re-render. That make React so fast.
Modular - Rather than writing large code, we can divide it into smaller reusable parts. Scalability - React performs best in the case of large programs that display a lot of data changes.
Flexible -As we know React works differently it breaks the component into different parts while building the user interface. This is effective in large applications.
Famous - It is popular because it implements a virtual DOM and JSX.
Server-side rendering and SEO-friendly - We know how much is important to rank up in google. that's what react does for us. React also have a NextJs framework that is more SEO-friendly.
UI components - It improves development and debugging processes so fast that building application takes less time compared to other Frameworks.
Community - React has a large amount of open-source community and is supported by Facebook. It has lots of tools and extension that makes React more comfortable and smoother. React ecosystem is so vast it has lots of opportunities that come on your way once you master this library. Hence, it’s a great tool for web application development.

These are some of the main reasons for React is loved by so many developers in software development.
Why React Now?
In the fast-growing world, a scalable and maintainable web application is needed for consistent performance to improve real-world problems.
As we know how React is so performable, flexible, fast, and easy to debug.
In the modern world, every millisecond a lot of data flows from one place to another place.
React does the job for us It handles huge data seamlessly.
React has a large number of opportunity day by day.

If you master React you will never be out of the opportunity in tech.
Future Of React
First-class support for promises and async/await
Introduces support for async/awaits in Server Components. Write Server Components using standard JavaScript await syntax by defining your component as an async function.
Introduces the use of a Hook. Like await, use unwraps the value of a promise, but it can be used inside normal components and Hooks, including on the client.
The official documentation contains more details.
Why ReactJS Is Better For Web Development?
React is easier to learn compared to Angular or any other framework
React has a large community support
React provide reusable components
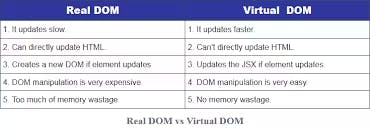
Virtual DOM is fast as compared to actual DOM
JSX increases the power, efficiency, and readability of ReactJS
Efficient debugging and error-checking with unidirectional data flow
Redux, Zustand maintains data consistency across all components
React Hooks
How To Learn React?

Before jumping to React or any other JavaScript framework you should have a good grip on language fundamentals.
The knowledge you should have about JavaScript is:
- ES6, Arrow function
- JavaScript internal working
- Map Filter Reduce Sort
- Array and Object Destructuring
- Spread and Rest Operator
- Async/Await
- Promise
- CallBack
- "This" keyword
- Classes
After learning the above concept, you can start learning React. The best way to learn is by doing or creating some small projects.
You can refer to the official Documentation React.docs
If you're looking for a JavaScript roadmap, I have a written a post last year click here
ReactJS Features
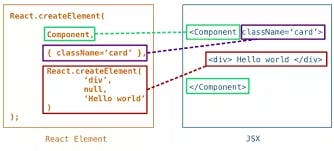
- JSX (JavaScript Syntax extension) : JSX allows us to do is write HTML-like code which contains Javascript but behind the scenes, it takes that Html looking code and transforms it into jsx. Let's see how it's done.


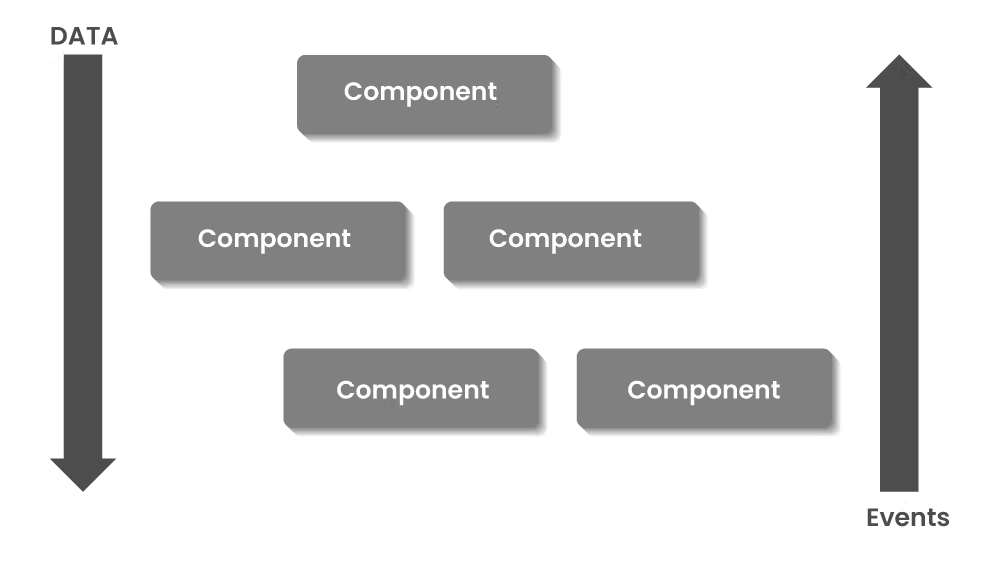
- Unidirectional Data Flow: The way React.js is designed is that it only supports data that goes from upward to downward in one direction. If we need to flow data in any other direction then we need to use some state management tools like Context-API, Redux, and Zustand.

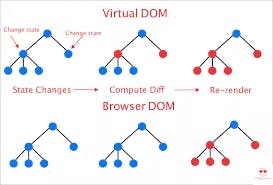
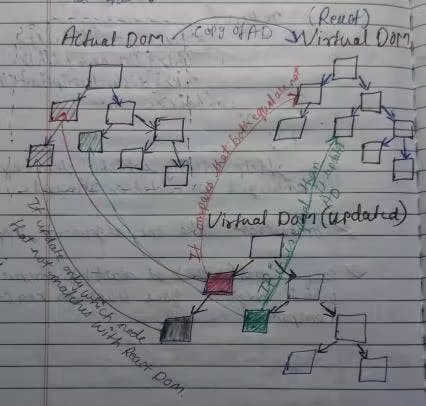
- Virtual Document Object Model (VDOM): In React, the Virtual-DOM is copied from the browser DOM. When any state data changes. React does not change the whole dom. first, it compares the copied DOM(VDOM) to the (Browser-DOM). Then VDOM updates only that node(object or state {Div}) in VDOM instead of updating the whole DOM. That makes the web run and render faster. This is the power of React that is rendered fast in a big application or complicated app.



Extensions: React offers various tools for application architecture. Which makes React more useable.
Debugging: Debugging React apps is easy due to large community support and the availability of lots of tools. Even Facebook provides a small browser extension that makes React debugging easier and faster.
We have understood what React provides us now let's learn some essential concepts of React.

Building Blocks of React: - Components, State, Props, Keys, And Hooks.
1. ReactJS Components
A computer returns a set of React elements that should appear on the screen is called a component. Components split your UI into independent and reusable pieces. Every component has its state API's structures and styles. When we defined the component its name should start with a capital letter. In React, there are two types of components, namely functional and class.
- Functional Components(stateless): -
It is written using the JavaScript function syntax and only returns the element. They don't manage and have no state of their own. It can be also written in the ES6 arrow function. this component derives data from other components as properties (props). Functional components don't have their lifecycle methods. it can be achieved through by UseEffect Hook.
An example of a functional component is shown below:
//normal funtion
function Greet(props) {
return <p>Welcome to the , {props.name}</p>;
}
//Arrow function
const Greet = (props) => {
return <p>Welcome to the , {props.name}</p>
}
- Class Components(stateful): -
Class Components are written using ES6 classes. it is more complex than functional components. They have their state to manage. We can pass data from one class to another class. They have separate render methods. it also has lifecycle methods.
An example of representing Class component is shown below:
class StateFull extends Component {
constructor(props){
super(props);
this.state = {[]}
}
render() {
return <p>Hello {this.props.name}</p>;
}
}
root.render(<StateFull name="Taylor" />);
2. React State
A state is a JavaScript object or information where we store the data. It is private and fully controlled by the component. the state should be declared within the constructor. They can be passed as props to the children component. A state change happens when some user responds or interacts with UI like clicking a button and filling out a form. Component behaviour depends on state changes and how they will render.
class HelloWorld extends Component {
constructor(props) {
super(props);
this.state = {
name: "World"
};
updateTheName() {
this.setState({ name: "React" });
}
render() {
return(
<div>
{this.state.name}
</div>
)
}
}
// and it can store multiple properties.
3. React Props
Props allow you to pass data from parent components to child components. Props are read-only components Whether you declare a component as a function or a class, it cannot modify its props and always give the same output for the same input. Props are immutable.
Consider this sum function:
function minus(a, b) {
return a - b;
}
4. React Keys
It helps React identify which items have changed, added, or removed.
const num = [5, 6, 7, 8, 9];
const keynum = num.map((number) =>
<li key={number.toString()}>
{number}
</li>
);
5. React Events
In React handling events is same as the handling events in JavaScript. But there is a slight syntax difference between them.
- React uses CamelCase to name the events, compare to JavaScript.
- Pass function as the Event handler.
For example:
//the HTML:
<button onclick="helloworld()">
Hello World
</button>
//is slightly different in React:
<button onClick={HelloWorld}>
Hello World
</button>
6. React Hooks
React Hooks allows you to use state and other React class function features without writing class Components. We can add lifeCycle Methods using hooks.
import React, { useState } from 'react';
function Example() {
// Declare a new state variable, which we'll call "count"
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
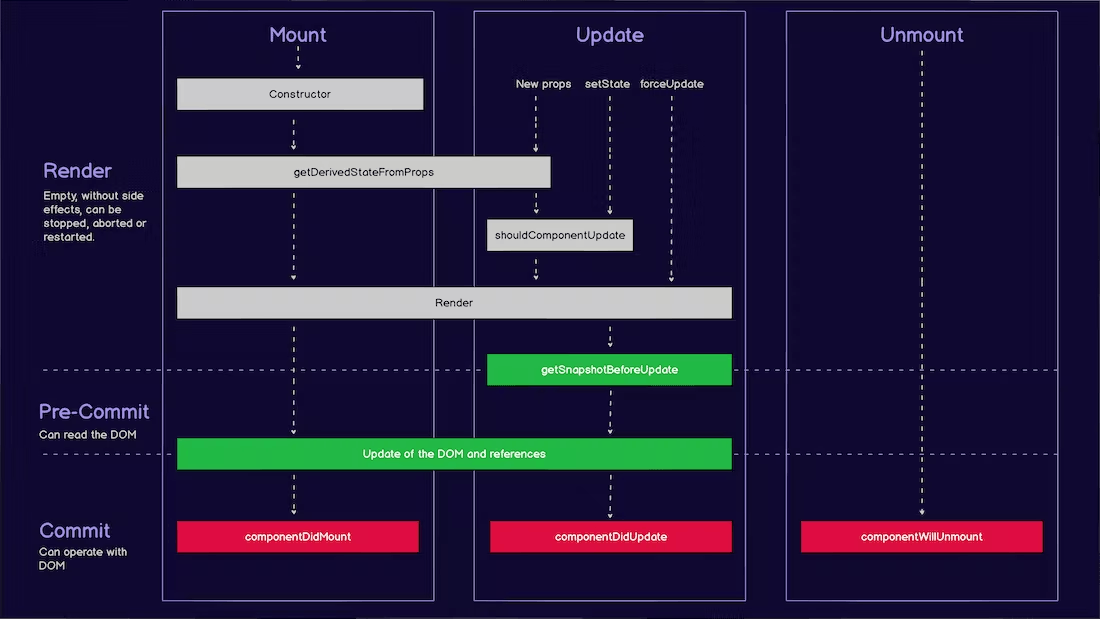
React Component Lifecycle
What are React lifecycle methods? imagine this as a "life" of components.in life, some events happen to everyone. That is Birth, Growth, and death. The same thing also applies to React Components. Understanding the lifecycle is crucial for mastering this library. It makes you think about How React works under the hood.
Creation => Mounting => Updating => Unmounting

Render — This is the only method that the component is required to have.I t job is to mount the component in the DOM and return React Elements.
Updating — We can read from the DOM using the getSnapShotBeforeUpdate lifecycle method.This is useful to get the data before updating the DOM. It compares the previous state and props to the newly received state and props and passes as an argument to the componentDidUpdate.
Commit— after getting new data React updates the DOM. We can see using componentDidUpdate or the useEffect hook.


Never marry a language or framework become a versatile developer who can learn anything and able to apply it. Make your fundamentals strong and you will be unstoppable.

Conclusion
The best time to start with JavaScript + React was 5 years ago.
The second-best time to start JavaScript + React was a year ago in 2021.
Today is also the best time to start with JavaScript + React.
Hottest Tech Market Ever
I have asked people to help a React beginner with a single tweet, received 500+ awesome tips.
That's it for today & Thanks for reading. I have written a book for developer career growth & shared my 12+ years of experience.
Grab the book now for just $5 The Prime Guide

Join 100s of developers who have already read the book and improved their career growth.
