Table of contents
- Why React in 2024
- Why Have a Business Mindset
- How to Think Like a Business
- How to Learn React in 2024
- Think in JavaScript and Build in React
- Master These JavaScript Essentials to Conquer React
- Want to Get Started? Start with the Docs (React. dev) and Start Thinking in React
- Class Components- A Necessity or Not for React Devs?
- Talk is cheap, Let's see a simple example
- Class Component:
- Functional Component with Hooks:
- Have Fun Building React Apps in 2024
- How to learn React as a Library or Framework
Hello there! I'm Ankur Tyagi, a writer, storyteller, consultant and engineer specializing in JavaScript, TypeScript, and React, with a passion for sharing my knowledge in public. My journey has been about more than just coding; it's about creating meaningful technical content that resonates with fellow developers, freelancers, founders, and indie hackers. This passion led me to identify a gap in accessible, quality React education, inspiring the birth of this ReactJS Bootcamp series.
In this article, I'll teach you about "Why having a business mindset being a coder is important", "how much JavaScript is good enough before ReactJs", "how to learn ReactJS" and "What to expect in the upcoming blog posts in this series every month on my blog theankurtyagi.com.
Let's get started.
Let's cut to the chase - we're all hustling day in and day out, not for fulfilment or chasing some lofty purpose, but to keep the bills paid and our fridges stocked. The romantic notion of 'doing what you love' is a luxury afforded to the few, while the rest of us clock in and out, trading hours for dollars. The grind isn’t poetic, it's pragmatic.
Working in tech pays my bills and I’m able to give the best possible life to my family. This is never controversial for me. Normalize working in tech for money. Alright, enough about cash. Now let's dive into the main reason why React JS is a big deal.
This blog post was originally published here on my blog.
Why React in 2024
General Sentiments in Favor of ReactJs:
React continues to be a widely used technology, which can open up many job opportunities for developers. Many companies often look for developers with React skills.
The demand for ReactJS developers tends to drive higher salaries compared to developers who work with other technologies.
React is known for its ease of learning, especially if you have a background in JavaScript. It’s very easy to get started with, and you’ll save a lot of time on training. Mastering JavaScript, which is foundational for working with React, is part of the recommended path for new developers in 2024.
React Ecosystem In 2024, React's vibrant ecosystem continues to flourish, offering a rich landscape of tools and libraries which can be very beneficial for developers.
Unlike other technologies that become obsolete, ReactJS is working to remain a competitive choice amongst newly emerging platforms, indicating a level of longevity and ongoing relevance in the tech industry.
Learning React can open doors to various career options. It not only provides a strong foundation for web development but also allows for an easier transition into mobile app development through React Native, without needing to learn entirely new languages like Kotlin or Swift.
A large community provides resources, support, and contributions to the ecosystem.
Technical Sentiments in Favor of ReactJs:
React is widely recognized for its efficiency in building seamless and dynamic user interfaces. It allows developers to create reusable UI components that can be managed and handled independently
React utilizes a Virtual DOM, which optimizes rendering and improves app performance. The Virtual DOM is a lightweight copy of the actual DOM, enabling faster rendering compared to direct DOM manipulation.
React's component-based architecture allows developers to build encapsulated components that manage their own state, making the codebase organized, modular, and easier to manage.
Effective state management is crucial for modern web development. React, along with state management libraries like Redux or Context API, provides robust solutions for managing state in large applications, ensuring that the UI is consistent and easy to manage across the application.
A wide range of libraries and tools are available to extend functionality.
React, along with JavaScript, facilitates asynchronous programming, which is crucial for handling multiple tasks simultaneously and improving the performance of web applications.
And at last, the tech job market for ReactJs developers in 2024 appears to be promising based on various factors:

Market Growth:
- The market for React.js development services is predicted to grow to $28.6 billion globally by 2027, suggesting that developers skilled in React will have a bright future.
Job Opportunities:
- React has opened new doors of opportunities with a variety of job titles available for individuals specializing in React. The demand for React developers is high, and various job roles are available based on the level of expertise and specialization in React.
Salary Prospects:
Salaries for React developers are attractive. On average, a React Developer could earn $108,175, a React JS developer could earn around $110,278, a React Engineer could earn around $130,000, and a React Native developer could earn around $117,277.
In the United States, the median salary for React developers is $92,433, making them the highest paid (on average) in the world. Junior React developers in the United States earn around $73,000, while senior developers earn $118,000 or more.
Diverse Job Roles:
- React developers have a broad scope of job roles including building web, mobile, and enterprise applications. Other positions include React JS Developer, React Engineer, and React Native Developer, each with its unique responsibilities and areas of focus.
Skill Demand:
- Knowing ReactJS well is valued for React developer jobs because it lets you make great web pages and web apps with less coding and time.
Why Have a Business Mindset
Many new software developers make big mistakes, and the biggest one is not seeing their career as a business. It's like being a blacksmith in old times, setting up a shop in a town. Times may have changed, and most of us work for a company or freelancing or indie hacking or do startups, but our skills and our trade belong to us and we must choose to work on skills which are in line with the demands of the tech sector.
Thinking this way is important for managing your career, as it helps you make smart business choices.
When you’re used to getting a regular paycheck that isn’t dependent on your performance, it can be easy to develop a mindset that you’re just an employee of a company. While it’s true that you may be an employee of a particular company at any given time in your career, it’s important to not let that particular role define you and your career.
It's better to see your employer as a customer of your software development business.
Yes, you might have just one customer, and all your money may come from them, but seeing it this way changes you from feeling helpless and dependent to being in control and self-directed. (In fact, many companies have one big client that makes up a majority of their revenue.)
Hot Tip: The first thing you need to do in your career is change your thinking from being a servant to being a business person running your own business. Just having this mindset from the start will change how you see your career and make you actively manage it better.
How to Think Like a Business
Now, just thinking of yourself as a business doesn’t do you much good. You have to understand what it is to think in this method if you want to get any benefit from it.
Let’s talk about how to think about yourself as a one-person business and what exactly that means.
We can start by thinking about what makes up a business. Most businesses need a few things to be successful. First, you need to have either a product or a service.
A business without something to offer doesn’t have a way to make money, because they have nothing to sell.
What do you have to sell? What is your product or service?
Most software developers are selling the service of developing software.
The service you provide as a software developer has a tangible value, and it’s your job to communicate not only what that value is, but what makes it different from the offerings of thousands of other software developers out there.
It’s important to at least realize that having a product or service by itself is not enough. You’ve to build that product or service if you want to make any money.
React is intimidating But it doesn’t need to be. If you know where to look and what concepts to learn first, you can get up and running in less than a month.
How to Learn React in 2024
Learning React in 2024 is not the easiest endeavour. While we had lots of stability since the release of React Hooks, the tide is turning again. And it may be a more volatile shift than it has been with React Hooks.
Think in JavaScript and Build in React
Do You Need to Learn JavaScript? Yes, but You Can Learn it While Learning React.
The question I'm most frequently asked by new people looking to learn React is:
"Hi Ankur, do I need to learn JavaScript before I start building a project in React?"
Here is my response to all of the people:
Yes, but think React is "just JavaScript." This way you can learn React as well as JavaScript. I started with JavaScript back in 2014 with AngularJs and in my opinion, JavaScript's relationship to React is–the better you know JS, the better a React developer you will become. which means, you do not need to learn all of JavaScript first. Many concepts can be learned at the same time you are learning React.
Master These JavaScript Essentials to Conquer React
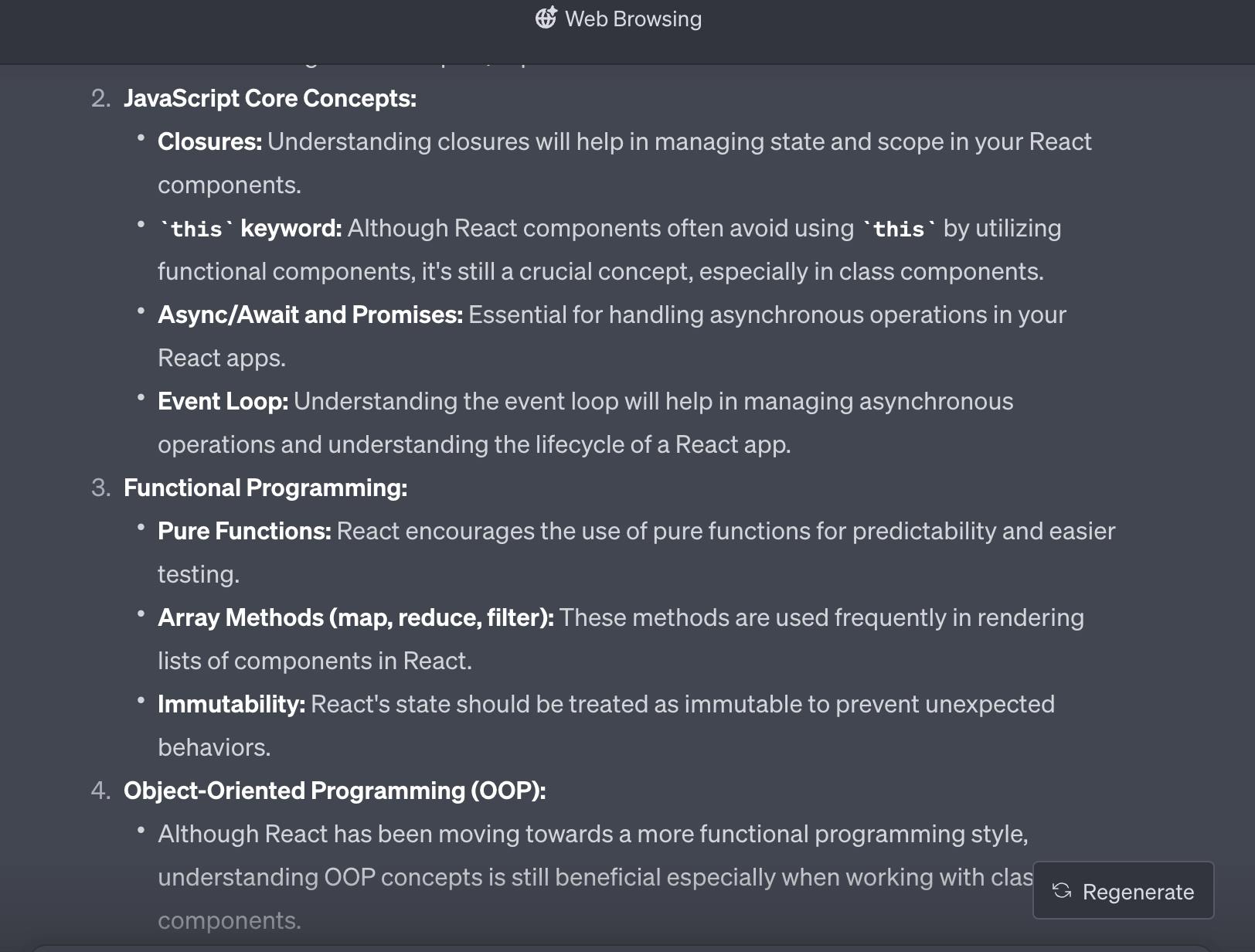
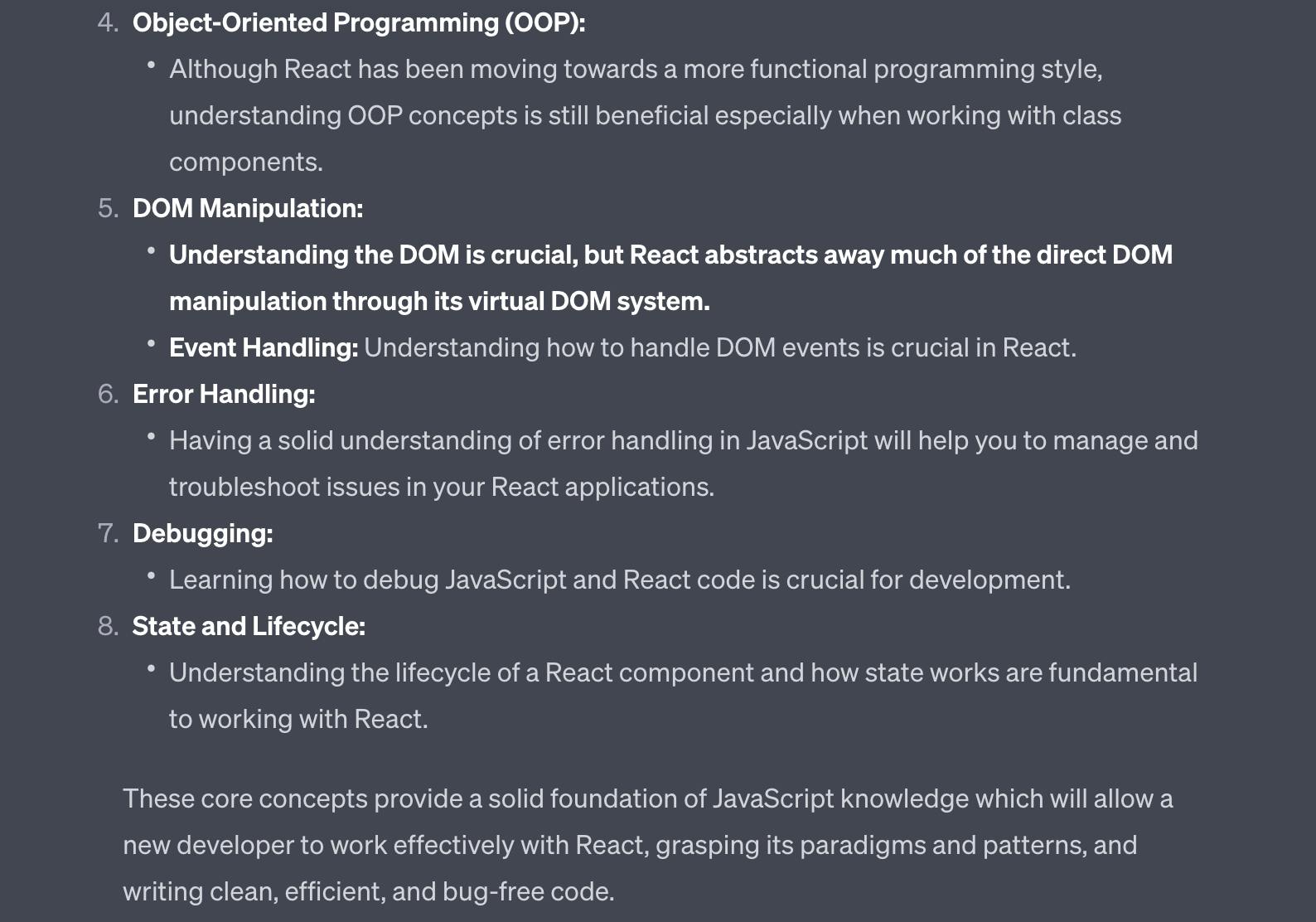
Here are some of the core concepts in JavaScript that you must understand to be able to use and build something in React effectively.
Variables:
- Understanding variables is fundamental. In modern JavaScript (ES6+),
letandconstare used for variable declaration, which provides block scoping.
- Understanding variables is fundamental. In modern JavaScript (ES6+),
Arrays and the
.map()function:- Arrays are crucial for handling lists of data. The
.map()function is particularly useful in React for rendering lists of components.
- Arrays are crucial for handling lists of data. The
Objects:
- Objects are fundamental for structuring data. Destructuring, a feature from ES6, is often used in React to extract properties from objects easily.
JavaScript Events:
- Event handling is a crucial part of interacting with the DOM in React. Understanding how events work in JavaScript will help in managing user interactions in a React application.
Functions and Arrow Functions:
- Functions are the building blocks of JavaScript. Arrow functions, introduced in ES6, provide a more concise syntax and lexically bind the
thisvalue which is handy in React.
- Functions are the building blocks of JavaScript. Arrow functions, introduced in ES6, provide a more concise syntax and lexically bind the
Scopes and Closures:
- Understanding scope and closures is important for managing data and state in JavaScript, and subsequently in React.
Promises and Async-Await Syntax:
- These features are essential for handling asynchronous operations in JavaScript and React, especially when fetching data from APIs.
Basic Error Handling:
- Basic error handling using
try,catch, andfinally,blocks are important to ensure your React application can gracefully handle errors and provide a good user experience.
- Basic error handling using
I even asked GPT-4 what AI thinks, and this is a good response.



Want to Get Started? Start with the Docs (React. dev) and Start Thinking in React
As you start your journey with React, you'll probably wonder, "Where can I find all the necessary React-related information?" You might consider exploring YouTube tutorials, buying a course on Udemy or buying a famous creator React course.
While many different sites offer excellent React courses, the first and primary resource you should turn to is the official React documentation site: React. dev."

If you want to start a new React project, you can quickly do it in the browser using the link react.new. This creates a CodeSandbox with a full React application for you to play around with. It's much quicker and simpler than creating a project on your computer.

Alright, let's dive into the technical aspects before we march ahead.
Class Components- A Necessity or Not for React Devs?
Learning class components was once considered a crucial part of becoming a proficient React developer. However, with the advent of React Hooks in version 16.8, functional components have become more popular and are now often preferred over class components due to their simplicity and elegance. Although functional components are more in vogue, many codebases, especially older ones, still use class components.
Having a basic understanding of class components can be beneficial when you need to work on such codebases.
It can also be helpful to understand class components if you're reading older tutorials, documentation, or third-party libraries that haven't yet transitioned to using functional components.
Embracing Functional Components and Hooks:
When combined with hooks, functional components allow for cleaner and more intuitive code than class components and It is simpler to read and write thanks to hooks, which let you use state and other React features without having to write a class.
The React community and the broader industry are largely moving towards functional components, and many new projects prefer this approach.
Talk is cheap, Let's see a simple example
A simple counter component that increments a count each time a button is clicked.
This example will illustrate how the same functionality can be implemented using both class and functional components in React
Class Component:
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
this.handleIncrement = this.handleIncrement.bind(this);
}
handleIncrement() {
this.setState({ count: this.state.count + 1 });
}
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button onClick={this.handleIncrement}>Increment</button>
</div>
);
}
}
export default Counter;
Functional Component with Hooks:
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
function handleIncrement() {
setCount(count + 1);
}
return (
<div>
<p>Count: {count}</p>
<button onClick={handleIncrement}>Increment</button>
</div>
);
}
export default Counter;
In a nutshell, If you are new to React, focusing on functional components and hooks might be a more efficient use of your time as they represent the future of React. However, having at least a basic understanding of class components can be beneficial.
Have Fun Building React Apps in 2024
Framework Choice: Utilize Next.js for building full-stack or static sites.
Data Fetching: Employ React Query for better control over data fetching and updates.
State Management: Use Zustand for a simpler global state management experience compared to Redux.
Authentication: Incorporate tools like
next-authand Blitz.js for authentication in Next.js projects.Data Fetching Control: Leverage React Query to specify when to fetch and refetch data, and to handle cached data efficiently.
Simplified State Management: Adopt Zustand's easy syntax for managing shared state across various components.
How to learn React as a Library or Framework
To be honest with you, Coding is hard. You shouldn't have to figure it out yourself.
Learning React, whether as a library or a framework, involves a structured approach.
Learn React's fundamentals as a library initially.
Utilize complementary libraries from React's ecosystem.
Transition to learning React as a framework, notably through Next.js.
Explore React Server Components within a framework setting.
Maintain a balance by understanding React's core principles as a library, while also leveraging framework features of Next.js.
Continuously revisit React's fundamentals even while working within a framework context.
Before wrapping up I'd like to share this insightful blog on navigating React, either as a Library or as a Framework.
I'm writing everything I know about "React" into a "Learn React" series, to help you reach your goals in record time.
Introducing: The React Writing Bootcamp
It’s the one mini-course I wish I had when I started learning React.
I'd love to hear your thoughts!
Have any feedback or questions? Is there a specific topic within React you're curious about and would like me to delve into in a future post? Your input is invaluable, so feel free to share in the comments below or reach out directly in my Twitter DM or email me at hello@theankurtyagi.com
I'm here to explore the React realm together with you.
If you like this blog and want to read more about ReactJS then start with below recent articles.