Everything about super tokens - an open-source alternative to Auth0, Firebase Auth, and AWS Cognito.
Authentication and Authorization are costly affairs for organizations when it comes to their security budget and it is the main concern for every company or individual developer, and if you're a developer/founder you spend a lot of time making a perfect security system for your apps.
You spend days creating a Login and SignUp page for the product.
And after that, your work is still not done.
You need:
- Social logins
- Forgot password flow
- Session management
- Email verification
- User management
- Two Factor Authentication and some business features.
All this needs to be done before even launching your product, and it looks easy but it's not always.
You will spend a good amount of time & planning to set up for your application.
So, what if I tell you I found an awesome open-source platform to rescue i.e SUPERTOKENS

I used "Supertokens" last week for a side project, I must say it's a great open-source "user auth" quick to implement & easy to customize.⬇
— Ankur💻🎧💪 (@TheAnkurTyagi) November 9, 2021
- Sign-in/Sign-up with email ID & password
- Secure session management
- Email verification
- Social logins
Which user auth you're using? pic.twitter.com/g355g9GuXN
"SuperTokens" is good for many reasons:
- Easy to set up.
- It was quick to implement auth And I am loving it!
- It uses Cookies that contain an access token that expires and must be refreshed with a refresh token.
SuperTokens also provides a more end-to-end solution that allows you to easily implement features like syncing session data across many devices, or restricting how many devices a user can be logged in with.
It enables you to keep your users logged in for a time long in the most secure way possible.
1- Simple to set up auth quickly in your app:
Implement social and email password login using SuperTokens.
A tutorial to implement Supertokens in ReactJS and NodeJS app. 👇
🔗 Implement social and email password login using SuperTokens
In this demo you will learn:
- Showing the login UI
- Routing
- Protecting a website route
- Fetching user information on the frontend
- Session management and signout.
2- It is open source.
- Open source: SuperTokens can be used for free, forever, with no limits on the number of users.
- An on-premises deployment so that you control 100% of your user data, using your own database.
- An end-to-end solution with login, sign-ups, user and session management, without all the complexities of OAuth protocols.
- Ease of implementation and higher security.
- Extensibility: Anyone can contribute and make SuperTokens better!
Check out the GITHUB repo.
3- Getting Started / Recipes:
1- ThirdPartyEmailPassword
Features:
- Sign-up / Sign-in with email ID and password
- Sign-up / Sign-in with third-party providers (For e.g: Google, Facebook)
- Forgot password flow using email
- Secure session management
- Email verification
You can have a look at the demo app created for this recipe > Link
Check out the source code for the demo app
2- OnlyEmailPassword:
- Sign-up / Sign-in with email ID and password
- Forgot password flow using email
- Secure session management
- Email verification
You can have a look at the demo app created for this recipe > Link
Checkout the source code for the demo app
3- OnlySocialLogin:
- Sign-up / Sign-in with third-party providers
- Secure session management
- Email verification
You can have a look at the demo app created for this recipe > Link
Check out the source code for the demo app
4- Supported Technology Stack:
Backend Implementation:
- NodeJS
- GoLang
- Python (FastAPI, Django, Flask)
Frontend Implementation:
ReactJS: They support all current functionality (signup, manage auth tokens, social login, etc).
Partial support - Vanilla JS, Angular, Vue and React Native: They provide session management only and you would have to build the frontend UI for login.
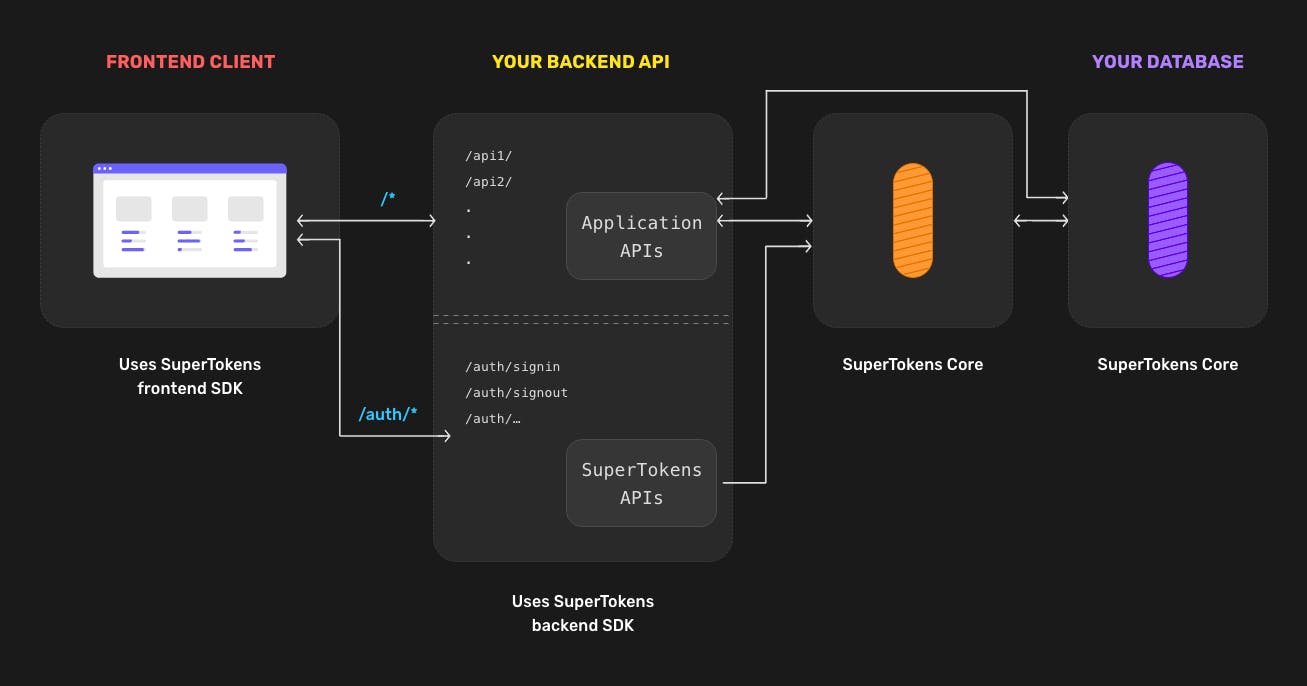
5- Three components of SuperTokens:
Frontend SDK: Responsible for rendering the login UI widgets and managing session tokens automatically.
Backend SDK: Provides APIs for sign-up, sign-in, signout, session refreshing, etc. Your front end will talk to these APIs.
SuperTokens Core: This is an HTTP service that contains the core logic for auth. It's responsible for interfacing with the database and is used by our backend SDK for operations that require the DB.

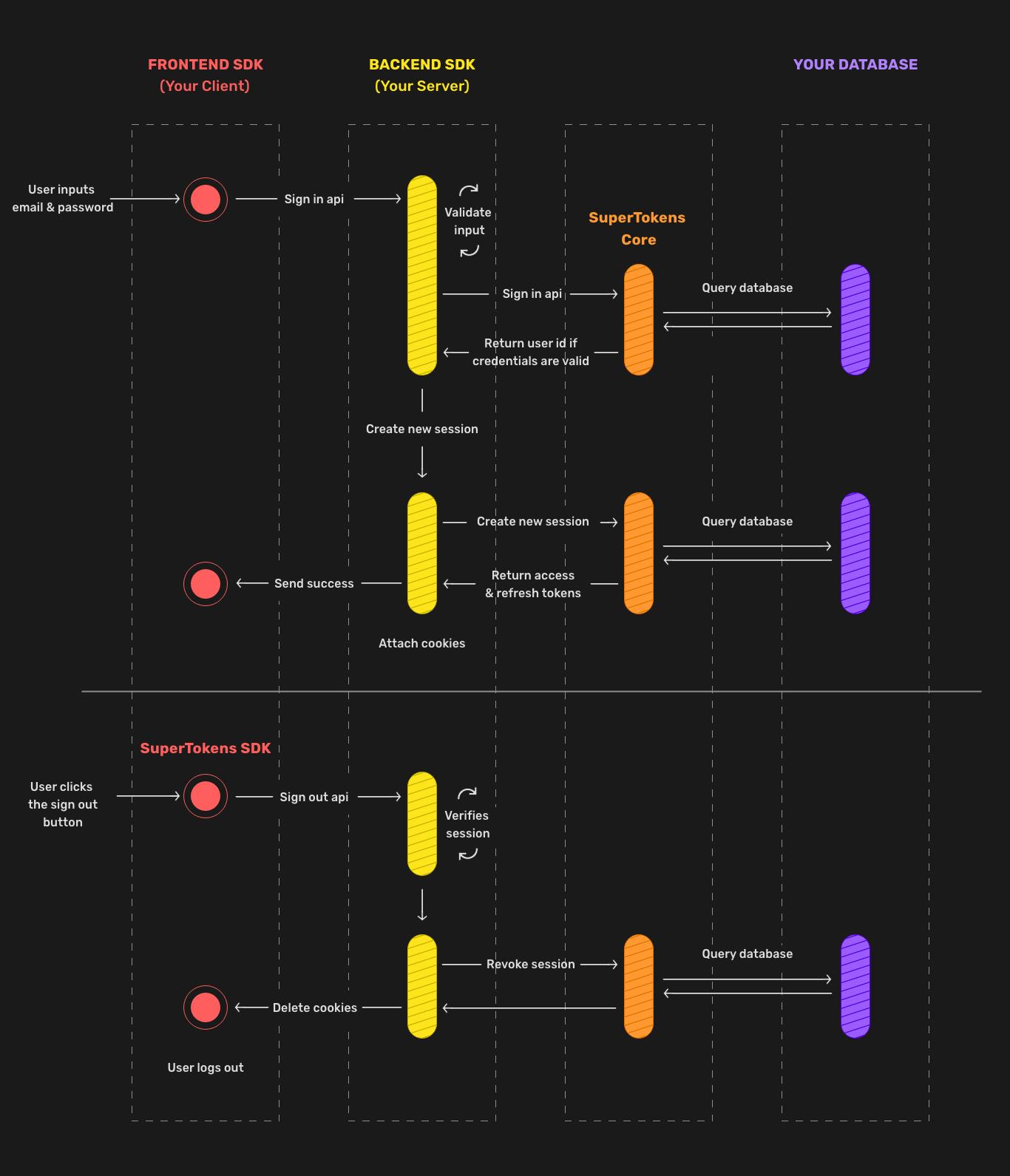
For example: Sign in / Sign out flow:
You can see how the three components interact for sign in and sign outflow (with email and password):

That was it for this blog.
I hope you learned something new today. If you did, please like/share so that it reaches others as well.
If you’re a regular reader, thank you, you’re a big part of the reason I’ve been able to share my life/career experiences with you.
Let me know how you will use SuperTokens to create your next project.
And if you have any questions you can join us at our Discord server.
Follow SuperTokens on Twitter for the latest updates.
Connect with me on Twitter
If you like this. I encourage you all to sign up for my newsletter.
It's free. You can ask me your questions via email.
Check out old editions here: The 2-1-1 Developer Growth Newsletter by Ankur